مقالة توضح اكثر HTTP Status Codes مع كيفية عمل اختبار للAPI مايسمى REST API testing
HTTP Status Codes - REST API testing

التي من الممكن ان تظهر لنا اثناء رفع الويب HTTP Status Codesبهذه المقالة نوضح اهم ال
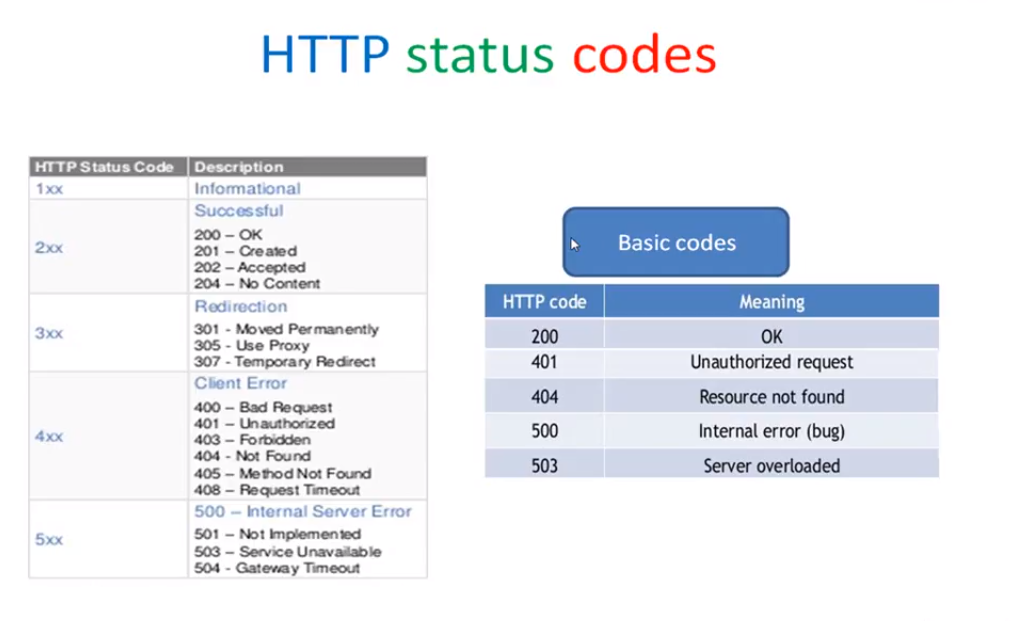
او ترجع مع رابط الAPI وهي موضحة بالصوره ادناه مقسمه الى اساسية وتفصيلية :

وفيها تتوضح اهم واشهر الHttp StatusCodes التي يمكن ان تواجهنا خلال الرفع للموقع الذي انشاءناه
يعتبر الHttp code 200 الذي يعني ok اي لايوجد مشاكل وكذلك ال Http Code 404 الذي يعني الصفحة غير موجودة من اشهر الاكواد الخاصة بالHttp Code
اما بقية الاكواد وماذا تعني فيمكنك الاطلاع على الصوره اعلاه فيها التفاصيل لكل كود ممكن ان يظهر
كيف يمكنني عمل اختبار او testing Api ؟
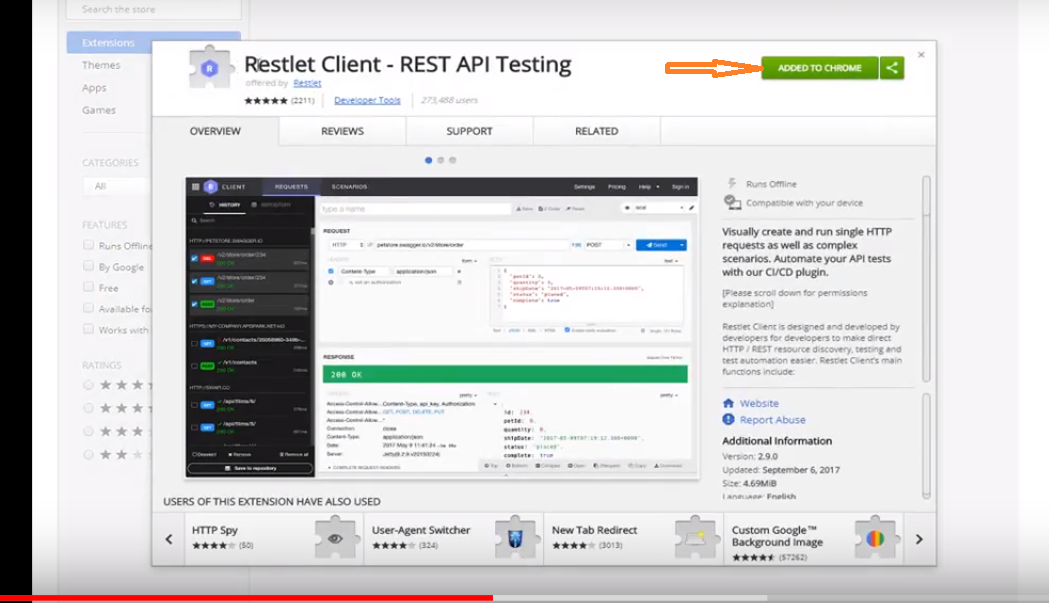
يمكن استخدام الكثير من الاضافات لعمل الاختبار للApi فمثلا يمكن تحميل اضافة معينه من خلال البحث بالجوجل وكتابة REST API testing .
تظهر لك الكثير من الاضافات اختر واحده منها وقوم باضافتها الى الكروم بالضغط على زر Add to Chrome
بعدها ستضاف وتكون جاهزة لاختبار الApi وكما موضح بالصورة ادناه :

بعد اضافتها الى Croom يمكنك الان اجراء الاختبار على الAPI وعرض ملف الXML الخاص بنا
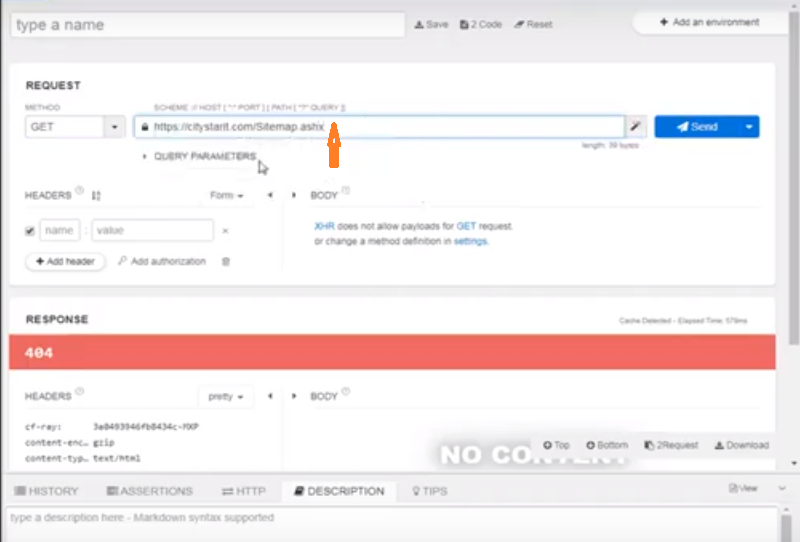
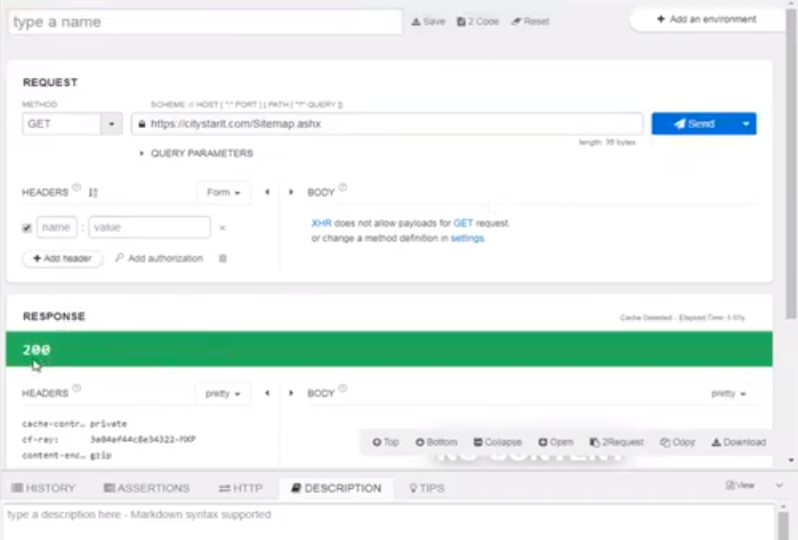
بعد ادخال الرابط API نختر الmethod نوع Get والذي نريد اجراء الtest له والمؤشر بالسهم الاحمر وكما موضح بالصورة التالية :

الان اضغط على الزر send سيظهر الاختبار كما بالصورة التالية :

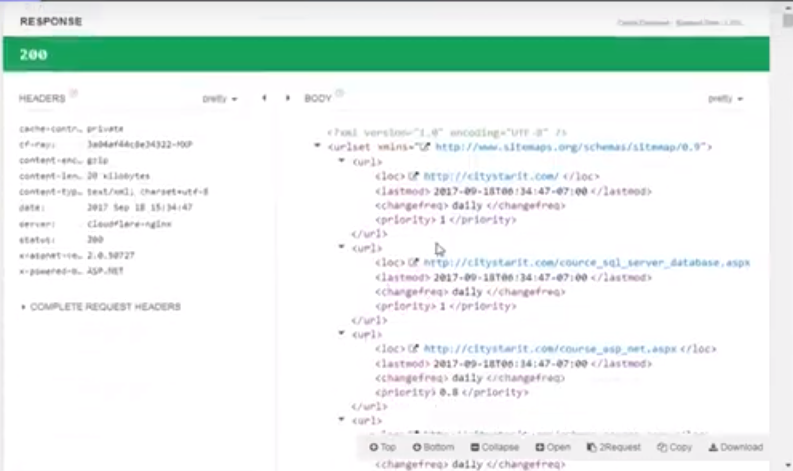
حيث سيظهر لنا الكود 200 والذي تم توضيحه في اعلاه ومعناه ان الكود صحيح ويتم عرض ملف الXML وكما بالصوره ادناه

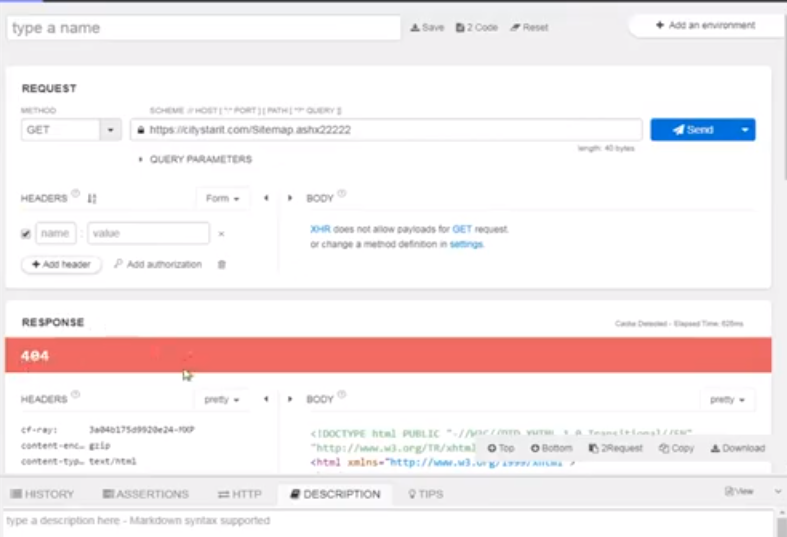
لو قمنا باضافة رابط غير موجود وقمنا بالاختبار سنلاحظ ظهور Statuse Code 404 والذي يدل على ان هذا الرابط غير موجود
وكما موضح بالصورة التالية :

وبهذا تم الانتهاء من الاختبار للرابط الذي لدينا

 نتمنى لكم التوفيق
نتمنى لكم التوفيق 