اضافة زر اعجبني او لايك لمقالة او للموقع كله او لصفحة معينة في الموقع
شرح اضافة زر أعجبني like للفيس بوك facebook

اضافة زر اعجبني او لايك لمقالة او للموقع كله او لصفحة معينة في الموقع وهي من ضمن اساليب انتشار موقعك علي الانترنت ودعوة الاصدقاء لموقعك من خلال اعجاب الاصدقاء للموقع او لمقالة معينة او لمدونتك علي الانترنت , حتي انك سوف تلاحظ انه في نهاية هذه المقالة زر فيسبوك اعجبني للمقالة .
الخطوات سهلة وبسيطة ولاتحتاج الي برمجة فكل شئ نسخ ولصق فقط
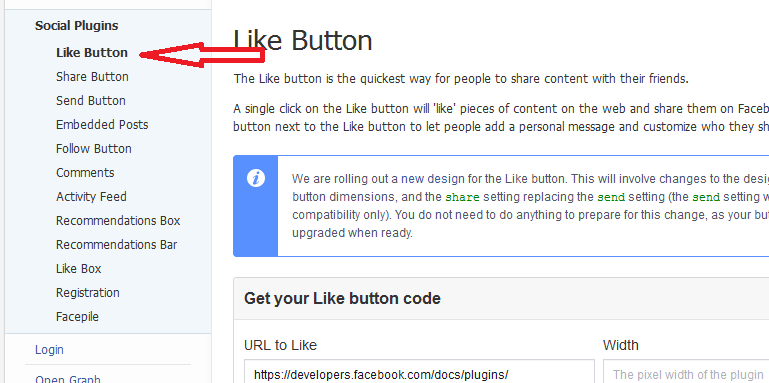
1- الدخول علي الصفحة الرئيسية لادوات الفيسبوك ومنها زر اعجبني
اضغط علي هذا الرابط
https://developers.facebook.com/docs/plugins/like-button
2- من القائمة علي اليسار اختر Like button

3- سوف تفتح لك صفحة زر لايك بها كود
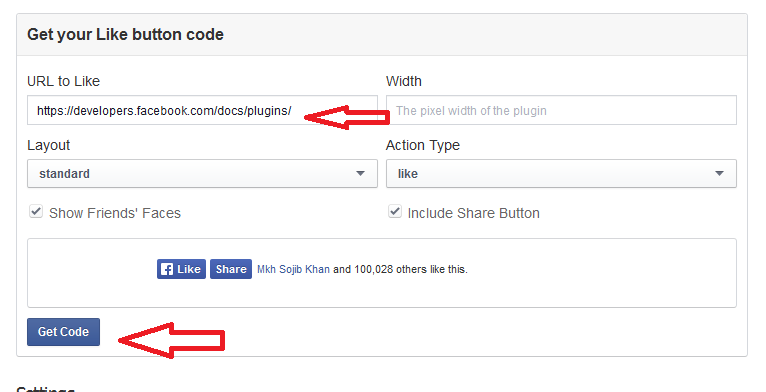
4- قم بتغيير رابط الي رابط الصفحة المراد عمل لايك لها علي موقعك Url

5- اضغط علي زر الكود Get Code
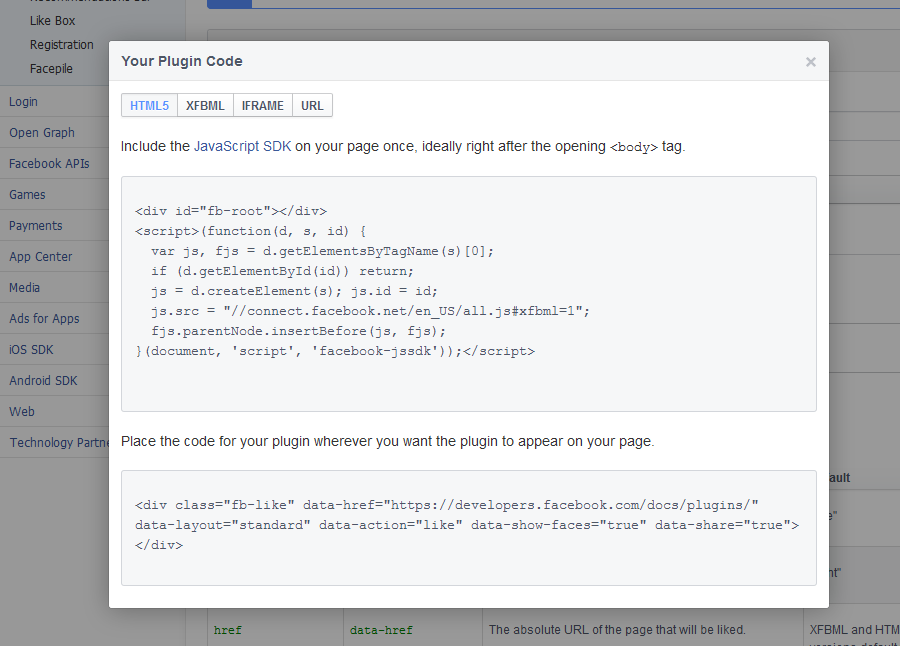
6- سيفتح الان شاشة صغيرة بها كودين لاضافة زر لايك لموقعك

- الكود الذي بالاعلي خاص بتهيئة وبدأ زر الفيسبوك وهو جافا سكربت ضعه كما هو بدون اي تغيير
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
- الكود الثاني هو كود تغير فيه رابط الصفحة المراد عمل لايك لها علي الفيسبوك
<div class="fb-like" data-href="https://developers.facebook.com/docs/plugins/" data-layout="standard" data-action="like" data-show-faces="true" data-share="true"></div>
حيث تغير فقط رابط الصفحة من خلال خاصية data-href
والان سوف يظهر زر اعجبني كما بالاسفل
