سوف نتعلم كيفية عمل ترقيم للداتا ليست كأنها جريد فيو بل ان الداتا ليست قد تمتاز عن الجريد فيو في موضوع الترقيم بالفعل نظرا لشكلها الاجمل ولسهولة التعامل معها ايضا
عمل ترقيم للداتاليست Paging DataList in asp.net

الداتا ليست تمتاز بمميزات عديدة ولكن ينقصها شئ هام وهو الترقيم لذلك سوف نتحايل علي ذلك الامر من خلال انشاء الترقيم بوضع 2 داتاليست ..تابع المقالة
Paging DataList in asp.net
اولا يمكنك تحميل المثال من هنا
Download Paging DataList in asp.net sample
مكونات العمل
1- داتاليست وهي مصر البيانات التي يتم جلبها من قاعدة البيانات وتسمي DatalistBasic
2- دروب داون ليست وظيفتها تحديد كم البيانات التي يظهر مثلا 10 او 20 وهكذا وتسمي ddlPageSize
3- زر السابق ويسمي lnkbtnPrevious
4- داتاليست اخري وظيفتها ترقيم فقط حيث سيظهر بها الارقام فقط مثلا 123456 وهي الارقام التي تضغط عليها للذهاب الي صفحة مثلا 1 ..وهكذا وتسمي dlPaging
5- زر التالي ويسمي lnkbtnNext
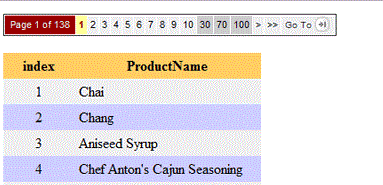
الشكل العام يكون


كود الهتمل
<asp:DataList ID="DatalistBasic" runat="server" Width="98%" ForeColor="#333333" RepeatColumns="3" RepeatDirection="Vertical" >
<ItemTemplate>
<a href='https://www.vodlara.com' target="_blank" >
<img width="250" height="100" src='Chrysanthemum.jpg' />
</a>
<p>
اضغط للمذيد
</p>
</ItemTemplate>
</asp:DataList>
<br />
<table width="95%" runat="server" class="table">
<tr>
<td style="width: 60px; vertical-align: middle">
<asp:DropDownList ID="ddlPageSize" runat="server" AutoPostBack="true" OnSelectedIndexChanged="ddlPageSize_SelectedIndexChanged"
Width="50px">
<asp:ListItem>10</asp:ListItem>
<asp:ListItem>20</asp:ListItem>
</asp:DropDownList>
</td>
<td class="pages">
<asp:LinkButton ID="lnkbtnPrevious" ForeColor="Black" runat="server" CssClass="lnkSmall"
OnClick="lnkbtnPrevious_Click">السابق</asp:LinkButton>
</td>
<td class="pages">
<asp:DataList ID="dlPaging" ForeColor="Black" RepeatDirection="Vertical" RepeatColumns="10"
runat="server" OnItemCommand="dlPaging_ItemCommand" CssClass="pages">
<ItemTemplate>
<asp:LinkButton ID="lnkbtnPaging" ForeColor="Black" runat="server" CommandArgument='<%# Eval("PageIndex") %>'
CommandName="lnkbtnPaging" Text='<%# Eval("PageText") %>'></asp:LinkButton>
</ItemTemplate>
</asp:DataList>
</td>
<td class="pages">
<asp:LinkButton ID="lnkbtnNext" ForeColor="Black" runat="server" CssClass="lnkSmall"
OnClick="lnkbtnNext_Click">التالي</asp:LinkButton>
</td>
</tr>
</table>
كود الصفحة الداخلي
CodeBehinde
بالاعلي في منطقة التصريحات اعلي الصفحة بعرف متغير عام علي مستوي الصفحة
//نسخة من PagedDataSource الخاص بعمل ترقيم
PagedDataSource pds = new PagedDataSource();
حدث قيام الصفحة او فتح الصفحة
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{//تشغيل كود جلب البيانات من الداتابيز
BindGrid();
}
}
الان اعمل خاصية للصفحة الحالية التي اقف عليها
// للصفحة الحالية
public int CurrentPage
{
get
{ // هات رقم الصفحة الحالي
if (this.ViewState["CurrentPage"] == null)
// لو فارغ يكون صفر
return 0;
else // او ارجع برقم الصفحة من الفيو ستات المخزن به
return Convert.ToInt16(this.ViewState["CurrentPage"].ToString());
}
set
{
this.ViewState["CurrentPage"] = value;
}
}
الان في حدث زري السابق والتالي بضع ترقيم الصفحة
// هذا زر مكتوب عليه الصفحة السابقة
protected void lnkbtnPrevious_Click(object sender, EventArgs e)
{// الصفحة السابقة وهي بالطبع الصفحة الحالية يطرح منها واحد
CurrentPage -= 1;
// ثم نفذ فويد جلب البيانات
BindGrid();
}
// هذا زر مكتوب عليه الصفحة التالية
protected void lnkbtnNext_Click(object sender, EventArgs e)
{// الصفحة السابقة وهي بالطبع الصفحة الحالية + واحد
CurrentPage += 1;
// ثم نفذ فويد جلب البيانات
BindGrid();
}
يتم وضع كود للترقيم في حدث ItemCommand الخاص بداتاليست الترقيم
protected void dlPaging_ItemCommand(object source, DataListCommandEventArgs e)
{
// هذا الحدث يختص بجلب اسم الاداة حتي يتم عمل شئ ما عليها
// اذا كانت الخاصية هي commandname
// بها lnkbtnPaging
if (e.CommandName.Equals("lnkbtnPaging"))
{
// اذن الصفحة الحالية يتم جلبها من خاصية بعد تحويلها الي متغير رقمي
CurrentPage = Convert.ToInt16(e.CommandArgument.ToString());
// ثم نفذ فويد جلب البيانات
BindGrid();
}
}
الان بعمل حدث يسمي الترقيم وذلك لجلب الترقيم
// هذا الحدث الذي انشئته هام جدا ويسمي الترقيم
private void doPaging()
{
// اولا انشئت داتا تابل ووضعت بها الصفحة التالية وايضا رقم الصفحة
DataTable dt = new DataTable();
dt.Columns.Add("PageIndex");
dt.Columns.Add("PageText");
// هنا عملت لوب علي PagedDataSource
// الذي يحتوي علي الصفحات للترقيم ثم اضيف صف جديد يحتوي علي رقم الصفحة وسوف يظهر بالفعل في صورة رقم صفحة
for (int i = 0; i < pds.PageCount; i++)
{
DataRow dr = dt.NewRow();
dr[0] = i;
dr[1] = i + 1;
dt.Rows.Add(dr);
}
// واخبرت ال
dlPaging.DataSource = dt;
dlPaging.DataBind();
}
في حدث الدروب داون ليست عندما اختار حجم الترقيم مثلا 10 صفحات تظهر ..
// drop down list event
protected void ddlPageSize_SelectedIndexChanged(object sender, EventArgs e)
{
BindGrid();
}
اخيرا حدث الاتصال وجلب البيانات من الداتابيز
وهو الحدث التي تعدل به فقط في جملة الاستعلام
void BindGrid()
{
// هام جدا كل ما ستغيره فقط في الموضوع بأكمه هي جملة الاستعلام التي بها اسماء الحقول من الداتاباز فقط
// وضعت جملة استعلام باسماء الحقول التي سوف تظهر
string connn = ConfigurationManager.ConnectionStrings["conn"].ConnectionString;
SqlConnection con = new SqlConnection(connn);
con.Open();
string str = "select user_name from users";
SqlCommand cmd = new SqlCommand(str, con);
SqlDataAdapter da = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
da.Fill(ds);
// الان اخبرت مصدر الترقيم من خلال الداتا تابل الذي به البيانات من الداتاباز
pds.DataSource = ds.Tables[0].DefaultView;
// خاصية الترقيم نعم
pds.AllowPaging = true;
// تم تحويل حجم الترقيم الي مصدر الترقيم من خلال الدروب داون ليست
// ولا تنسي ان الدروب داون ليست بها مثلا 10 او 5 سجلات ستظهر في الصفحة ..حسب ما تكتب
pds.PageSize = Convert.ToInt16(ddlPageSize.SelectedValue);
// ثم الصفحة الحالية
pds.CurrentPageIndex = CurrentPage;
// ايضا زر التالي
lnkbtnNext.Enabled = !pds.IsLastPage;
// وزر السابق
lnkbtnPrevious.Enabled = !pds.IsFirstPage;
// اخيرا قلت ان مصدر بيانات الداتاليست هي PagedDataSource
DatalistBasic.DataSource = pds;
DatalistBasic.DataBind();
// واخيرا اجلب ترقيم الصفحة
doPaging();
}
